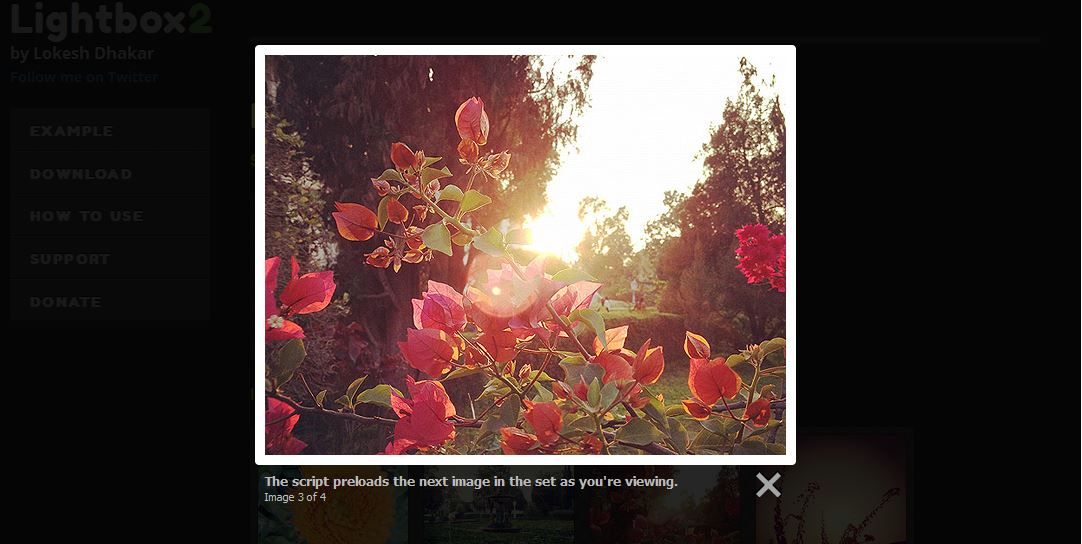
 Sie kennen das Javascript-Programm Lightbox 2 sicher schon von diversen Seiten im Netz.
Sie kennen das Javascript-Programm Lightbox 2 sicher schon von diversen Seiten im Netz.
Gerade, wenn mehrere Bilder von Produktfotos bis zu Partnerseiten-Fotos angezeigt werden, wird die Seite dunkel geschaltet und ein Fenster mit dem ersten Bild als Overlay darüber gelegt.
Die Lightbox 2 gibt es kostenlos im Internet, aktuell ist die Version Lightbox 2.51. Nach dem Download wird das Paket entpackt. Für einen ersten Test kann man das Verzeichnis lightbox komplett auf den Internetserver verschieben. Mit Aufruf der index.html in diesem Verzeichnis bekommt man die Demobeispiele mit Einbindungsanleitung auf den Bildschirm.
Um die Lightbox im eigenen Projekt zu nutzen, gibt man im Header der Seite die Javascript-Dateien und die Style-Datei an:
<link href="css/lightbox.css" rel="stylesheet" /><script src="js/jquery-1.7.2.min.js"></script><script src="js/lightbox.js"></script>Die Lightbox wird durch das rel-Attribut angesteuert. Mit der Zeile
<a href="images/bild1.jpg" rel="lightbox" title="my caption">Bild 1</a>wird ein einzelnes Bild im Lightbox-Overlay angezeigt, mit den Zeilen
<a href="images/bild1.jpg" rel="lightbox[roadtrip]">Bild 1</a><a href="images/bild2.jpg" rel="lightbox[roadtrip]">Bild 2</a><a href="images/bild3.jpg" rel="lightbox[roadtrip]">Bild 3</a>bringt man alle drei Bilder als Galerie ins Lightbox-Overlay.
Beachten Sie aber beim Einbinden in Ihr Projekt die korrekten Pfade für die Javascript-Dateien, die CSS-Datei und auch für die Bilder und passen Sie die wenn nötig entsprechend an.