
Zusammen mit der Version 3 von Vue.js ist auch Nuxt 3 erschienen. Ein guter Zeitpunkt, ein kleines Test-Projekt zu erstellen und dem interaktiven Framework eine Chance zu geben.
Grundlage für Nuxt ist Vue.js
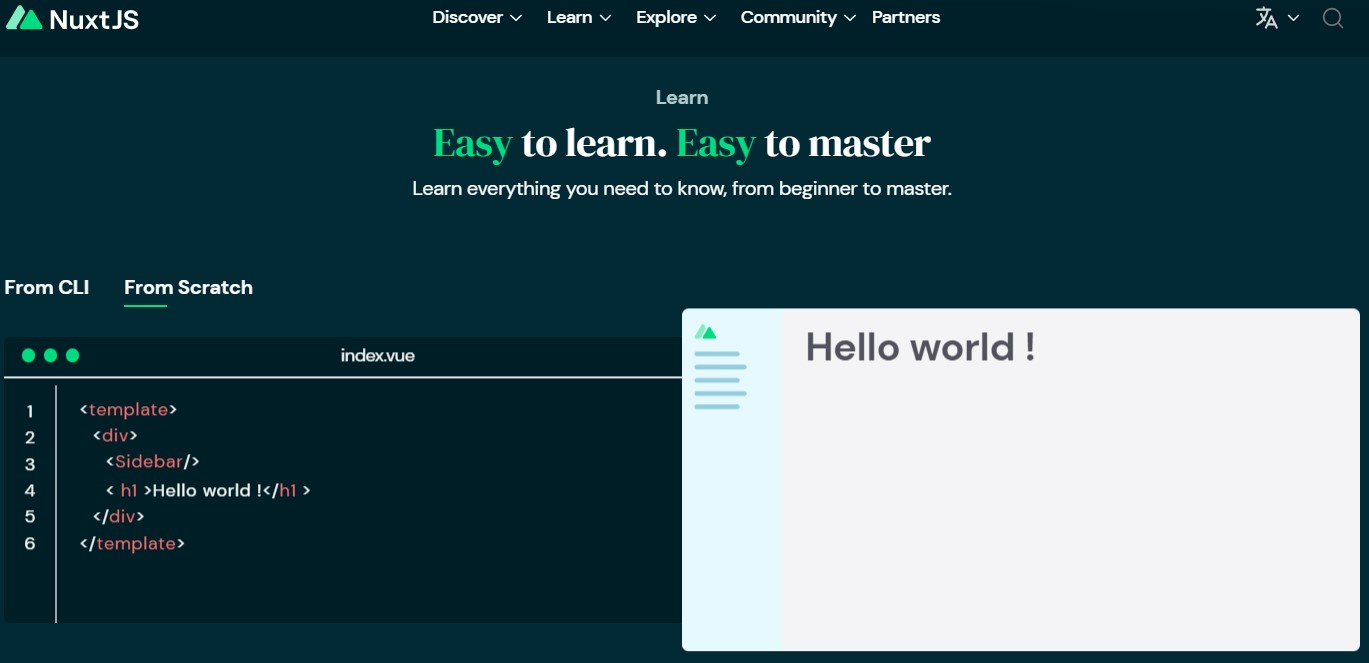
Die Basis Vue.js ist ein interaktives Javascript-Framework, welches damit erstellten Webseiten das Feeling einer echten Anwendung verleihen soll. Dabei gibt es keine harten Seitenreloads, die Daten werden dynamisch im Hintergrund geladen und automatisch zwischen Datenmodell und Anzeige ausgeliefert.
Auch Ladezeiten zwischen den Seiten gibt es nicht mehr, stattdessen kann man hübschen Animationen zwischen zwei Ansichten einsetzen, um den Nutzern ein perfektes User-Interface (UI) und eine entsprechende User Experience (UX) anzubieten.
Struktur und Überblick im Projekt
Das Framework Nuxt 3 wurde auf Basis von Vue.js entwickelt. Diese IDE liefert den Rahmen für Webprojekte und ergänzt Vue.js durch ein Struktur-Boilerplate, das hilft, schneller, sauberer und effizienter zu programmieren.
Es stellt ein automatisches Mapping für Routes bereit, integriert sämtliche Komponenten automatisch und lässt auch Module und Plugins installieren. Ganz besonders hilft Nuxt 3 auch dabei, Struktur und Überblick im Projekt zu bewahren, damit der Code sauber gehalten wird.