Warum die Bildgröße wichtig für die Ladegeschwindigkeit deiner Webseite ist
Die Ladegeschwindigkeit einer Webseite beeinflusst sowohl die Benutzererfahrung als auch das Ranking bei Suchmaschinen. Bilder machen oft einen Großteil der Daten aus, die beim Laden einer Seite übertragen werden. Je größer die Bilddatei, desto länger dauert es, bis sie geladen wird. Besonders bei mobilen Nutzern oder langsamen Internetverbindungen wird das spürbar. Daher ist es sinnvoll, Bilder auf die passende Größe zu reduzieren.
Warum sind kleinere Bilder so wichtig?
Bilder sind oft der größte Faktor für langsame Ladezeiten, weil sie viele Daten enthalten. Große Bilddateien beanspruchen mehr Bandbreite und verlangsamen die Ladegeschwindigkeit, da der Browser mehr Daten herunterladen muss, bevor die Seite vollständig angezeigt werden kann. Besonders bei Besuchern mit mobilen Geräten oder langsamen Verbindungen führt das zu längeren Ladezeiten, was die Benutzererfahrung verschlechtert und Nutzer möglicherweise zum Verlassen der Seite bewegt.
Vorteile kleinerer Bilder:
- Schnellere Ladezeiten: Weniger Daten müssen übertragen werden, was die Ladegeschwindigkeit verbessert.
- Besseres Google-Ranking: Suchmaschinen bevorzugen schnell ladende Seiten, und kleinere Bilder tragen dazu bei.
- Weniger Datenverbrauch: Mobile Nutzer profitieren von einem geringeren Datenvolumen.
Tipp: Vermeide es, Bilder in hoher Auflösung hochzuladen, wenn sie nur klein dargestellt werden. Passe die Bildgröße dem Verwendungszweck an.
Die ideale Bildgröße und das passende Format
Für die meisten Webseiten liegt die optimale Bildbreite zwischen 1200 und 1920 Pixeln. Diese Größe ist ausreichend, um eine klare Darstellung zu gewährleisten, ohne unnötig Speicherplatz zu beanspruchen. Beim Format empfiehlt sich JPEG für Fotos und farbintensive Bilder, während PNG besser für Grafiken mit Transparenzeffekten geeignet ist.
So verkleinerst du Bilder in Photoshop: Schritt-für-Schritt-Anleitung
Jetzt geht’s ans Eingemachte! Ich zeige dir, wie du in wenigen einfachen Schritten die Größe deiner Bilder in Photoshop anpassen kannst.
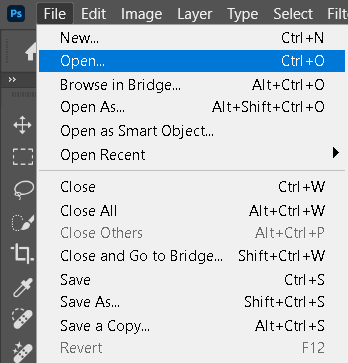
Schritt 1: Öffne dein Bild in Photoshop
Starte Photoshop und öffne das Bild, das du verkleinern möchtest. Das geht über Datei > Öffnen.

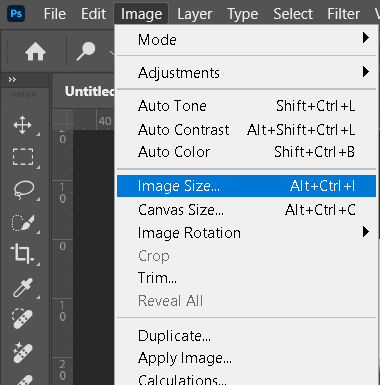
Schritt 2: Die Bildgröße anpassen
Jetzt wählst du im Menü Bild > Bildgröße. Es erscheint ein Fenster, in dem du die aktuellen Abmessungen deines Bildes siehst.

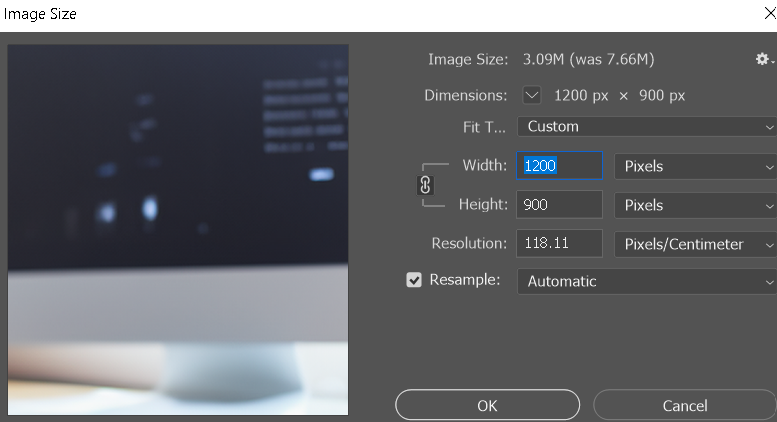
Schritt 3: Neue Maße eingeben
Ändere die Breite deines Bildes auf einen Wert zwischen 1200 und 1920 Pixeln – das ist eine gängige Größe für Webseiten. Wichtig: Achte darauf, dass das Häkchen bei Proportionen beibehalten gesetzt ist. So bleibt das Bild in den richtigen Proportionen.

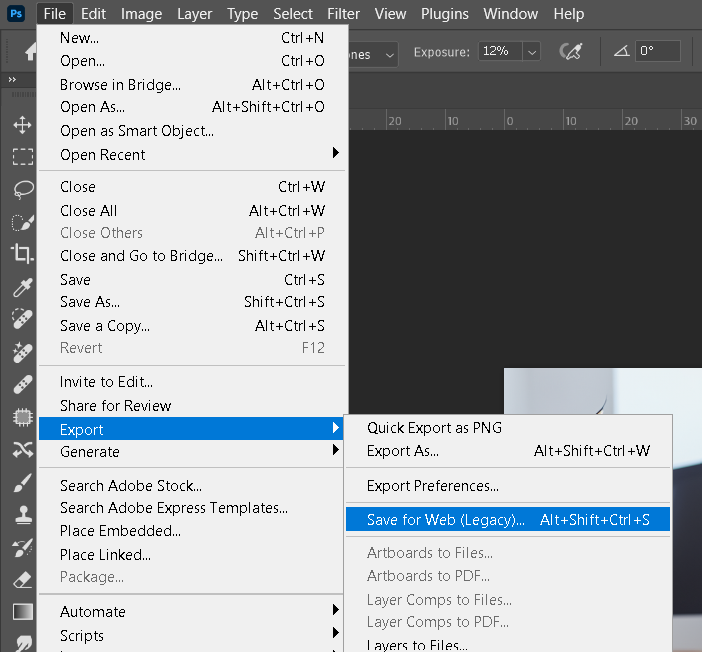
Schritt 4: Bild für das Web exportieren
Jetzt kommt der letzte und wichtige Schritt. Gehe zu Datei > Exportieren > Für Web speichern. Wähle hier das Dateiformat:
JPEG für Fotos (setze die Qualität auf etwa 60–80 % für eine gute Balance zwischen Qualität und Dateigröße). PNG für Bilder mit Transparenz oder Grafiken.

Fazit
Die richtige Bildgröße kann einen enormen Einfluss auf die Ladegeschwindigkeit deiner Webseite haben. Mit Photoshop kannst du deine Bilder schnell und einfach verkleinern, um eine bessere Performance und Benutzererfahrung zu gewährleisten. Achte darauf, deine Bilder in den richtigen Maßen und im passenden Format abzuspeichern, um das Beste aus deiner Webseite herauszuholen





